如何让网页实现下面的效果:
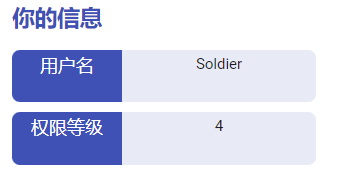
编辑前:

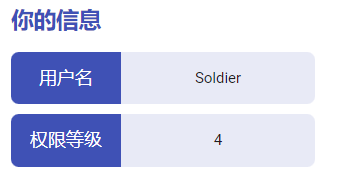
编辑后:

可以看到,我们想让,“用户名”、“权限等级”,蓝色div中垂直居中。
HTML代码如下:
<div class="horizontal-card">
<div class="horizontal-card-title mdui-color-theme">
用户名
</div>
<div class="horizontal-card-content mdui-color-theme-50" th:text="${user}">
</div>
</div>我们要让class为 horizontal-card-title和horizontal-card-content中的元素进行垂直居中,那么就需要分别给这两个CSS类添加如下属性:
display: flex;
flex-direction: column;
justify-content: center;使用flex布局,按列排布,内容居中显示。即可实现居中效果。








Comments | NOTHING